Experience with Illustrator
I've used Illustrator to create this poster by experimenting with the tools Illustrator has to offer, I've used the blend tool for the background to blend the shades of color, and then I've used the rectangle tool to draw these red lines along with the pen tool that I used for the cursive writing.
For my first time on Illustrator, Im very impressed with the outcome of this poster, especially since everything here was made manually.
I also made this in the meantime on Illustrator, as an experiment. I used the mask tool to render he background of the subject then played around with the photo editing to turn this image into a white vector, then used the rectangle tool for the blue and white lines, and finally added a simple "Yello" text at the bottom to finish the aesthetic of this poster.
This poster turned out great, I am proud of the color scheme and the design of the vector that I've created and I look forward to learning new things in Illustrator and hopefully other Adobe software.
Photoshop Practice
I've also experimented with Photoshop and managed to create this artwork with a lamp image from the internet, I've used the mask tool to remove the background of the lamp image, then added the shadow of the lamp to make it look more real.
History of Ryszard Kaja

I've taken inspiration from him while experimenting with Illustrator, by taking a look at his artwork and chose one of them that grasped my attention.
I've selected this particular artwork of his as my inspiration for my experiments with Illustrator, I've used the background blend from his work to mine but with different shades of color, I also was inspired by the lines that were in this poster, so I've added on my own poster but placed in different styles.
Michal Batory
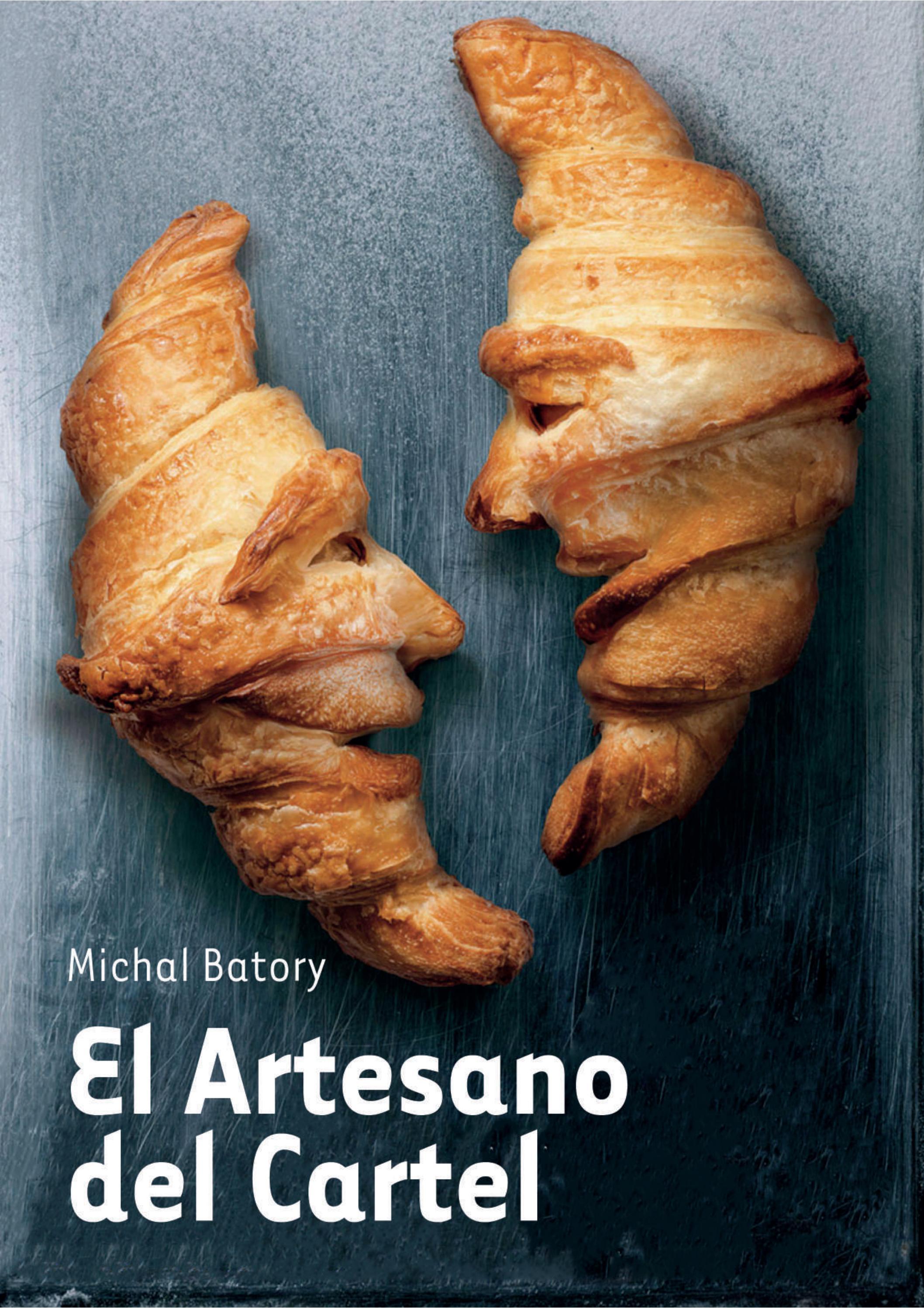
A Polish graphic artist and poster designer, Michal Batory studied graphic arts at the Academy of Fine Arts in Lodz from 1979 to 1985. In 1987, he settled in France Paris as a world-renowned graphic and poster artist, he collaborates with companies and institutions of the cultural sector. He first worked in a graphic design agency and then, since 1994, as an independent graphic designer.
This artwork of his really grasped my attention as it's a very creative piece of artwork that displays 2 croissants with human-like faces looking at each other while smiling. The background looks like a rough blueish surface, much like a workspace or a baking surface.

Exposure Practice
I have been experimenting with an online Exposure simulation where you're able to change the appearance of photos by using and changing different aspects of the photo such as Shutter speed, Aperture, and ISO.
Aperture Definition
The aperture is a section of the camera that is adjustable to let in more or less light, the smaller the aperture the darker the image, and the larger the aperture the brighter the image.
ISO Photography Definition
ISO Sensitivity is set by the International Organization for Standardization ( ISO) and represents the camera's sensitivity to light the lower the ISO, the less sensitivity to light while a higher ISO means more sensitivity.
For this photo, I've made the background softer as it appears more blurry so that the main subject is the only thing in focus, I've also balanced the exposure so that the photo appears less bright.
I've used a Shutter speed of 1/60, to balance the lighting, an aperture of f/8 so that light can spread evenly around the photo, and a sensitivity of 50 due to the amount of light outside.
For this photo, I've increased the ISO to make the image appear noisier along with the Arpeture to make the image clearer in the background, Because of this, the image looks more pixelated and will take up less file size since there are no surplus pixels to take up space in the memory of the computer.
This photo has a greater exposure making it look white. Because the camera lenses are highly sensitive, the photo lacks color depth which can cause this cloudy effect, this can be solved by increasing the shutter speed to the point where the photo looks balanced.
This photo has the shutter speed increased, causing this dark effect on the photo, the reason why the photo appears dark is that there is a lack of light entering the camera, this can be fixed by decreasing the F-Stop so that more light can be captured by the camera, getting a much clearer image where visibility is available.
This photo has a combination of background blur, pixelation, and an increase in shutter speed, which could all lead to an unpleasant view of the photo, this could all be fixed by using the camera manually to your own preference, adjusting the shutter speed, IOS, and F-Stop.
Secondary research
Books, encyclopedias, news articles, reviews, and meta-analyses are examples of secondary research. The author may choose to draw data from a variety of sources when conducting secondary research, including published academic papers, government documents, statistical databases, and historical documents.
Primary Research
You can conduct primary research by collecting your own data. Examples include surveys, interviews, observations, and ethnographic research. Researchers who are good at writing integrate both primary and secondary sources cohesively.
Tagline
Taglines are used by companies as a form of recognition, a phrase or word that represents their company to attract more upcoming customers. An example of a tagline would be McDonald's "I'm lovin' it" slogan.
Audience Theories
Audience Theories is the study of specific groups of people and their interests, providing relatable content which people can connect with. It is often that people use media or any type of information in their lives either for self-improvement or instant gratification. It is also the study of how long-term exposure to content online can affect the viewers positively or negatively.
Hypodermic Syringe Theory
This theory relates to the group of people who have a desire for self-improving but are not willing to put in the work in real life, it's a way for them to escape reality, thinking that they're doing something but in return, they are not doing anything great for themselves. Media companies who provide information on self-improvement do not state to the viewers the fact that they need to put in the work for results but rather get them attached to constantly viewing and imagining that they've accomplished something.
example of a film
Cultivation Theory
The more exposure to a certain topic a viewer has, the less the viewer is likely to question the topic. If the topic is widely mentioned in mass media, people are going to start normalizing the topic regardless if it's negative or positive. An example of this is fat acceptance, it's a topic that is widely spread in media and as a result, people tend to normalize fat people as being healthy which is not healthy at all.
Two-step flow theory
When media companies hire social media influencers through sponsorships to promote their product as people will most likely listen to their favorite influencers rather than the company itself. This can boost the company's economy along with its popularity.
Example of a company:
Resolution
Resolution refers to the file size, the more pixels the the image has, the more clear and smoother the image appears, and the less the amount of pixels the unclearer the image appears. However, an image with lots of pixels can take up lots of space and will take a bit of time to download since the image holds a great amount of data, the opposite can be said with low-pixel images, the image quality may not the brightest but at least it won't take as much space and will not take much time to download.
I have chosen this image because of the quality of the photo and how clear the image looks, and also because the sunflower's petals are bright yellow which caught my attention.
Example of a High-resolution image
Example of Low-resolution image
Joint Photographic Experts Group (JPEG)
JPEGS are files that support images, they have a continuous tone which means that all colors and shades are portrayed within the image, Jpegs are lossy which can remove data from the image, jpeg are not good for sharp edges due to the lack of resolution jpegs provide
Example of a Jpeg image:
Graphics Interchange Format
GIF images support illustrations and drawings along with transparency and animation. GIF files have a lossless data compression file which makes the data less likely to be lost during compression. GIF files only contain 256 colors which means that sometimes the file removes certain shades of color that do not match with one of the 256 colors.
Example of GIF image:

Portable Network Graphic
PNG files support more pixels which improves the resolution and the graphics of the image, they can be shared online and can also deal with graduated colors. PNGs offer not just lossless compression but also a much broader and brighter color palette
Example of PNG image:
SVG
SVG Files support text or any 2D image and also vector graphics, these files can work well with letters or any form of verbal writing information or any 2D drawings or illustrations. SVG Files are lossless which means that they can be compressed to a smaller file size. SVG files also support transparency which means that the background of the image will not exist but the subject will.
Example of an SVG image:
List of ideas for an event
My choice is Summer Camps
The reason why I chose Summer camps as my event is because I've always loved summer camps as a kid and developed my teamwork skills in the activities that we've done together as a group. I also have fun memories of what I used to do in those times and would like to recreate my own Summer Camp packed with my own ideas and activities.
Secondary Research on Summer Camps
What are Summer Camps?
Summer Camps are Camps where activities including sports, outdoor games, music, art, and educational programs aimed to improve the life skills of candidates such as confidence, independence, social skills, leadership skills, and physical fitness. Usually Summer Camps are aimed towards Children since they are the most vulnerable towards learning.
Importance of Summer Camps
According to "The Times of India", Summer camps are beneficial for children as it allows them to learn, make mistakes, evolve, and develop new skills. Summer camps allow children to build confidence and independence by spending time in new environments and trying new things.
Summer camps tend to improve leadership skills by providing training grounds for leadership by dividing children into groups where 1 leader would be nominated in each group, and everyone is given equal opportunities in leadership.
Summer camps can improve many more aspects of life as not only activities and entertainment is provided but also educational qualities that children could adopt.
Logo and tagline Ideas
My Logo
This is my Summer Camp Logo that I've created in Illustrator using basic shapes and colors to compose this logo. I've also used the text line tool for my writing so that I can align the text to the sides of the hexagon.
Slogan
My slogan is "Appraising Nature"
The reason why I chose this slogan is because most summer camps are in touch with nature and appraising nature will relate with my summer camp.
Poster sketches
This is the first poster sketch that I've made promoting my summer camp event. I have this idea of creating a split through the upper middle that separates the image and the text, then on the upper part of the poster I'm going to include text along with my logo in the upper left corner, to give the design a new look.
I really hope in the future that this vision of my poster will become a reality with the help of Illustrator and Photoshop.
Summer Camp Event Poster
I've used Illustrator and a bit of Photoshop to create this poster. This turned out quite well as I first used Illustrator to create the green transparent background by using the rectangle tool stretching the shape across the poster and tilting it at an angle for design. I've also used the rectangle tool for the blue barriers, and once the background was done, I included my logo on the left upper corner and text for the readers to understand what this poster is about.
The image was drawn by me as a copy by using the pen tool to draw matching color shades using a hex color picker from the original version of the image to help me determine the right shades of color for me to use.
However, The poster had edges sticking outside the paper from the shapes I used, so I exported the Illustrator version and went on Photoshop to try to get rid of the edges that were sticking out by using the cut tool to get rid of the edges.
After I used Photoshop to get rid of the edges and any surplus shapes, I was left with my final product which is this wonderful poster that I've managed to create with the help of Illustrator and Photoshop.
Photographic Poster
This is my Photographic Poster for promoting my summer camp, and it turned out quite well, I used a combination of Illustrator and Photoshop to create this final product.
Photoshop
I used Photoshop to change the appearance of the image that I used for this poster, by making the photo look more colorful as the original one was quite bland and visually unappealing. I made the photo look more vibrant to expose the green grass and the background even more by using the image editing tool in Photoshop.
Illustrator
I used Illustrator to add my logo and text, I also added stars in the sky to make it look more welcoming to the viewer I also changed the color of the word "Archery" to green to make it more eye-pleasing.
Overall this Photographic poster turned out great as I like the simplicity of this final product.
Social Media Header
This is my social media header, I mocked it using Illustrator and tried my best to copy the original one to look exactly the same. I mainly used the text box for information. I also used my image and logo, accompanied by tiny symbols to make my header seem as real as possible.
This social media header looks really nice and convincing for a mockup and would like in the future to have a real version of a social media header that looks something like this mockup.
Formal Elements of Photography/ Photo Composition
Color
This photo that I've taken depicts a wide range of autumn colors on this tree, I've used a 2x zoom since the subject was distant from the camera.
This photo is composed using The Rule of Thirds as the tree is centered in the photo.
Line
This photo was taken inside the British Museum, it shows toy cars lined up, somewhat like a parking lot. I've used an eye-view camera angle to take this photo.
Pattern
This photo demonstrates a pattern of the roof tiles. I've also taken this photo in the British Museum using the default camera zoom at a low-angle camera shot.
This photo has a formal element to it as the pattern of the ceiling is visible in the photo along with the shade of color that appears to be quite similar to each triangle in the pattern.
Texture
This photo was taken in my back garden of a cat, the cat fur depicts texture as it looks soft and fluffy. I used a basic 2x zoom on the cat since it would bite me if I got closer.
Example of split lighting
Broad Lighting





































